UI recreation
Atlassian Jira
Learning Outcomes
Use of third party design system and UI kit
Responsive Design
Introduction
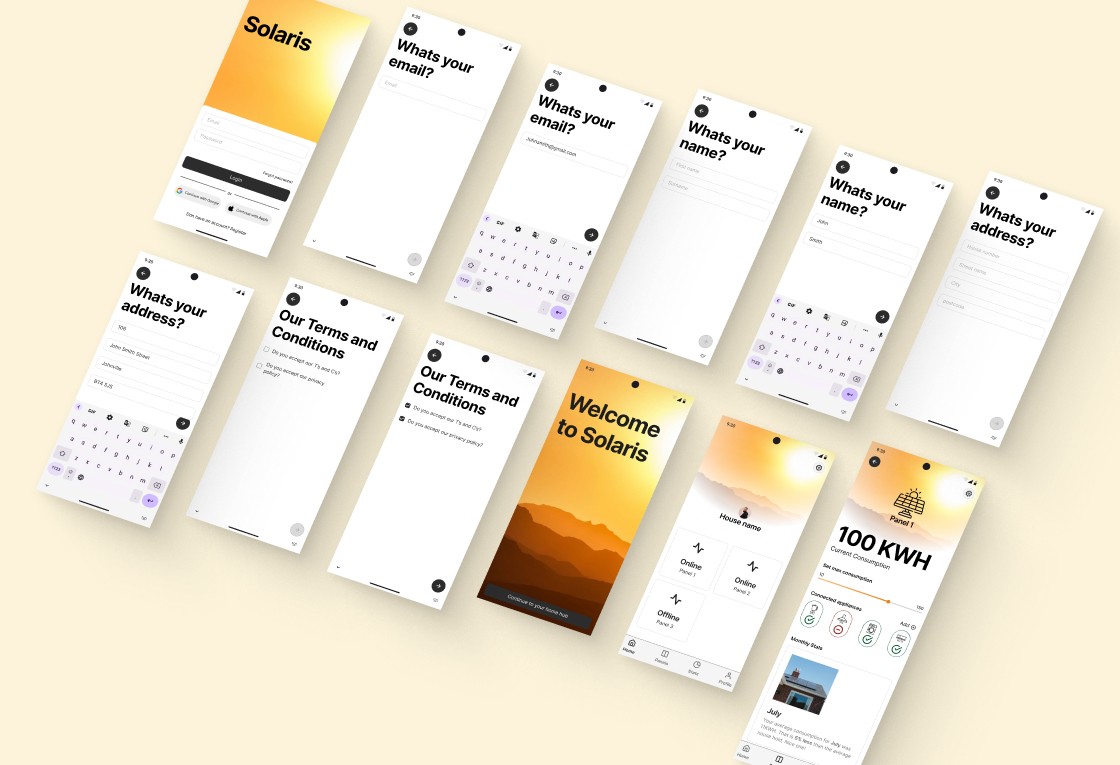
For this UI recreation project, I utilised an existing design system and UI kit to reconstruct the Atlassian’s Jira Kanban dashboard view.
My goal was to focus on responsive design by using Figma’s ‘constraints’ feature to adapt the interface for various devices and screen sizes. Jira, as a widely used web application, where user would use it on various devices sizes, offered an ideal case study for responsive design challenges.
Observations
During the process, I encountered minor mismatches in typography and colours between the design system and the Mobbin-sourced screenshot, likely due to outdated screenshot. The web page Design system supporting document also had parts marked as depreciated which ratified my thought process more.
To address this, I applied design principles such as the "4px grid rule" and relied on problem-solving skills to achieve near pixel-perfect accuracy. By analysing the semantic naming conventions within the design system, I effectively matched components to recreate the interface with fidelity.
Outcome and Learnings
While most components were derived directly from the design system and its properties, I also created two custom components to address specific requirements. This process deepened my understanding of components variants and properties, offering insights I can apply to custom components in future projects.
Ultimately, the project not only honed my skills in responsive design but also strengthened my ability to work within established design constraints while maintaining consistency and precision.